【和食レストラン】WordPressサイト制作

掲載サイト
納品時の状態:和食レストラン「 結城家」ー寿司・割烹ー
現在のサイト: 和食レストラン「 結城家」ー寿司・割烹ー
制作物概要
業務委託にて受注した和食レストランの公式サイトリニューアル案件です。本案件は予算の都合により、wordPrsssテーマ「KADAN」をカスタマイズしました。
担当役職
- ディレクター
- デザイナー
- コーダー(マークアップエンジニア)
本制作物のポイント
ディレクション・デザイン・制作と一通りを担当
本案件はほとんどお任せでの制作であったため、ヒアリングの内容をもとにディレクトリマップやトンマナの策定を行いました。ヒアリング時に「高級感」「重厚感」というイメージキーワードと各店舗のテーマカラーを伺ったことにより、トンマナとしては以下のようなカラーパレットを制作しました。

また、今回は予算の都合上フルスクラッチのテーマ制作は難しかったため、有料テーマ「KADAN」をカスタマイズしての制作となりました。カスタマイズではあるものの、クライアントの制作背景や今後の運用・更新等も含めて利用しやすく、品質を保ちやすいサイトを目指して制作しました。
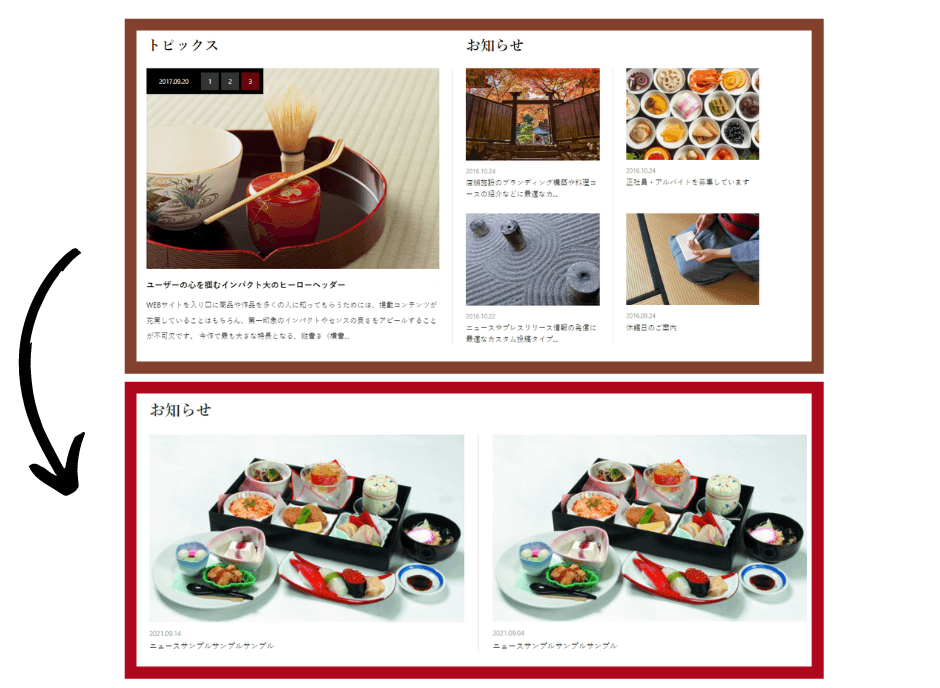
カスタマイズ例1:TOPページお知らせのレイアウト変更

今回のクライアントはあまりWebに関することが得意ではない傾向にあるため、ブログ機能を充実させる必要性がありませんでした。ブログ機能を更新する場所だけあっても、ブログが更新されなければそこには何も表示されず、空白が発生するだけです。
それではサイト自体の見た目が悪くなる可能性が高いと考えたため、KADANのデフォルトでは「トピックス」として表示されるレイアウト部分を削除し、お知らせを幅100%にしました。
また、今後ブログを更新したり、サイト運用に慣れたりするまではなかなかブログを更新することも難しいと考えられるため、現段階ではデフォルトで4件表示される部分を2件表示にしています。
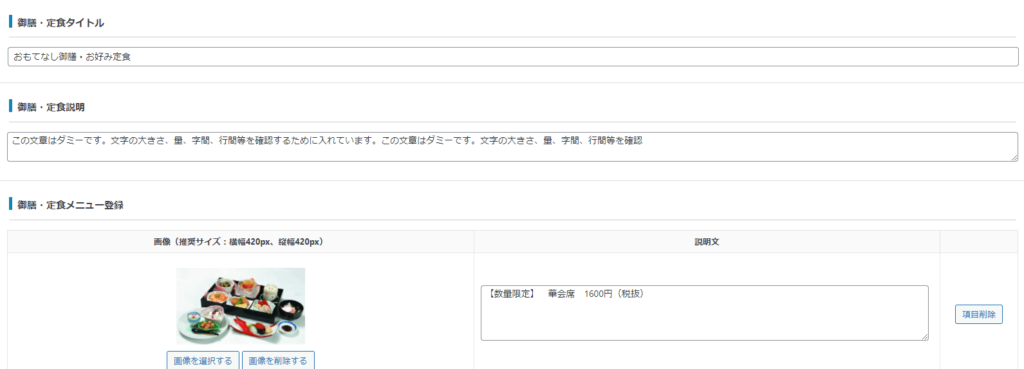
カスタマイズ例2:お品書きセクション構築
-和食レストラン「-結城家」ー寿司・割烹ー-1024x638.png)
本案件では、KADANのテーマテンプレートのコードを編集し、デフォルトのテーマには存在しない「お品書きセクション」を構築しました。
KADANをはじめとする各種WordPressテーマは、コーディングが分からない方でも簡単にサイトが制作できるようにするためのテンプレートです。しかし、テーマ自体は非常に便利ではあるものの、一方で「すでに決められた範囲内でしかページを制作できない」というデメリットがあります。
特に、KADANの属するTCDテーマと言われるデザイン性に優れたテーマのほとんどは、範囲外でのページ制作はコーディングスキルがないと難しい傾向にあります。
従来のKADANのページレイアウトでは、写真を強くアピールした上でテキストを補足するものが多く、いわゆる飲食店のメニューやお品書きを全て掲載するには不向きです。
そのため、今回は既に構築されている機能に、お品書きを入力・出力するためのセクションを追加しました。入力欄を出力するために、template_cf.phpファイルを中心にコードを書き加え、実装しました。実際のページ編集画面では、以下のような入力欄が表示されるようになっています。

クライアント側の利便性・操作性の追求
本案件のクライアントは「あまりWebに慣れていない」傾向が強いため、初回ヒアリング時より納品後に出来るだけ簡単に操作できるサイトにしたいと考えていました。より簡単に操作できるサイトにするために行った仕様追加としては「デフォルトメニュー等の非表示設定」「ダッシュボードのカスタマイズ」「操作マニュアルページの制作」の3つを実装しました。
デフォルトメニュー等の非表示・名称変更設定

本案件での制作では、functions.phpにコードを追加することで、左側のデフォルトメニューと、ヘッダーに表示されるメニューの数を制限することで管理しやすい状態を構築しました。
サイト制作を依頼するクライアント側は「サイト制作をしたいから」発注する訳ではありません。例えば、事業発展のためや新規顧客開拓のために「サイトが必要だから」サイト制作を発注するものだと考えています。言ってしまえば、サイト制作自体は通過点または手段です。
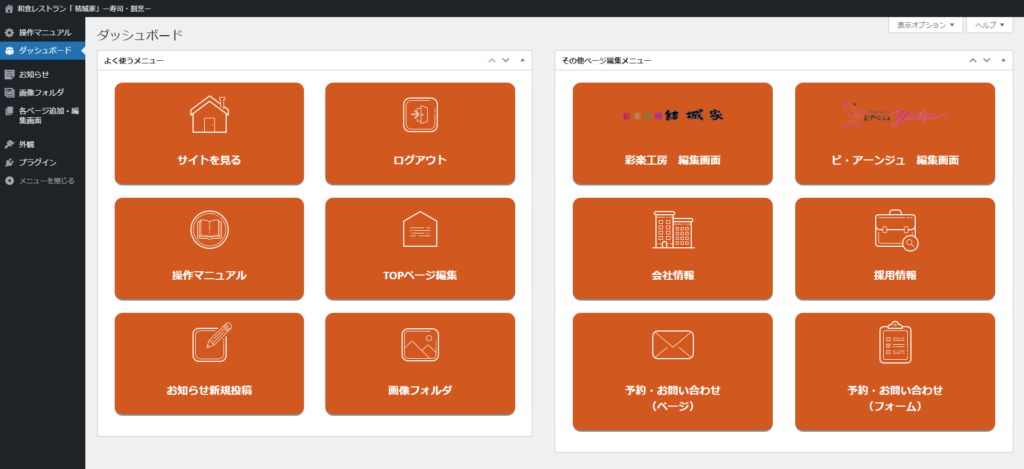
とはいえ、サイト制作の先にある目的を達成するためには、制作したサイトを定期的に運用する必要があります。しかし、運用しにくいサイトでは、なかなか手間がかかりサイト運用自体を億劫に感じてしまうことも珍しくありません。以下の2つの画像は、WordPressでよくある管理画面、本案件で制作したサイトのWordPress管理画面です。

よくある管理画面 
本制作サイトの管理画面
本案件で制作した管理画面が、よくある管理画面に比べてスッキリしてて操作しやすそうという印象を持つ方は多いのではないでしょうか。Webに慣れている方であっても、量が多く煩雑なメニューは管理が行き届かなくなりやすいものです。Webに慣れていない方であれば、尚の事管理がしにくいと感じるものではないかと考えています。
管理しやすいサイトを目指す第一歩として、まずは表示するメニューの量を制限しました。
また、個人的にはWebに慣れていない方が実質画像フォルダであるものを「ギャラリー」と言われても、少し表現としてわかりにくいかな?と思いメニューの名称も変更しております。
ダッシュボードのカスタマイズ

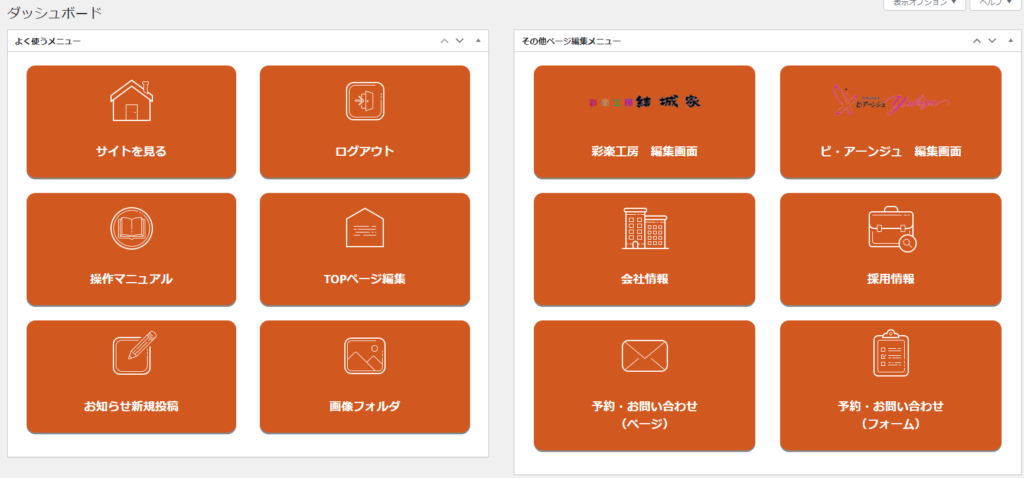
さらに本案件では、ダッシュボード自体をカスタマイズすることで、ログイン後にすぐ目的のページに遷移できる状態を整えました。以下の画像は、何も設定をしていない状態のWordPressダッシュボードと、本案件で制作したWordPressダッシュボードを比較したものです。

何も設定をしていない状態のWordPressダッシュボード 
本案件で制作したWordPressダッシュボード
正直なところ、デフォルトで表示されるWordPressのダッシュボードの各種ボックスは、管理者にとって「要らない」「邪魔」であるものが殆どだと考えています。とはいえ、特に何もしなければログイン後に表示される画面はダッシュボードです。それなら、ダッシュボード自体に機能を持たせたり、ボタンを作ったりすれば操作もしやすくなり、地味なストレスが解消されるのではないかと考えました。
なお、何も設定をしていない状態で表示されるダッシュボードの各種ボックスは非表示設定にしております。
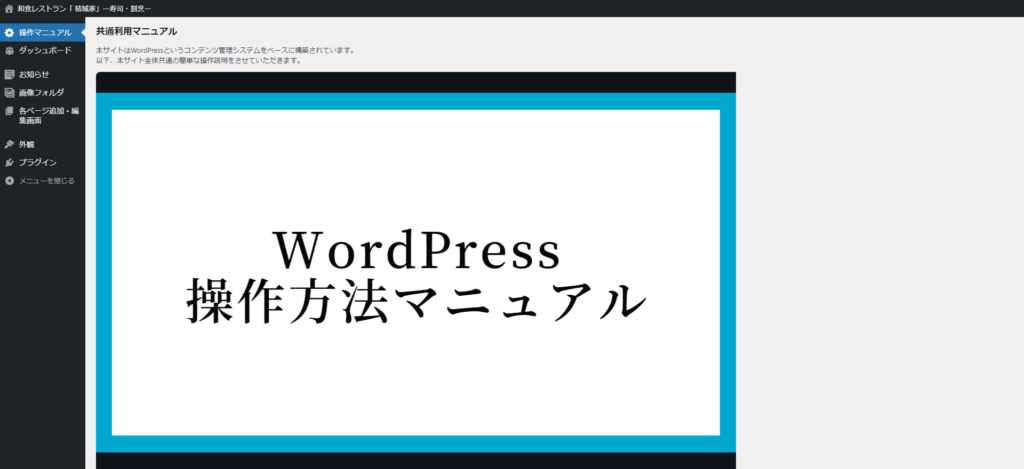
操作マニュアルページの制作

サイト制作を受注する上で「利用マニュアルが欲しい」とご要望をいただくことは珍しくありません。とはいえ、毎回サイトを運用するたびにマニュアルPDFファイルを探すのは、地味にストレスがかかる手間ではないかと考えました。
それなら毎回マニュアルを探さないでも良い状態にすれば良いと考え、本案件ではfunctions.phpを編集することでマニュアルページを実装し、その中にマニュアルを埋め込むことにしました。
本案件は今後マニュアルを更新する可能性があるため、こちらでデータを更新すればコードを触らなくてもマニュアルが更新されるようCanvaの埋め込み機能を利用しています。
マニュアルがもう修正不要で、今後編集の必要がない場合であればPDFをそのまま埋め込んだり、またはHTMLベースでマニュアルテキストを制作したりしても問題はありません。
実装機能
- メニューの非表示・名称変更
- ダッシュボードの構築
- 問い合わせフォーム実装
- お品書きセクションの入力欄構築
- 操作マニュアルページ構築
- 各画像サイズが均等でなくともリサイズされる仕様
制作期間
2週間
担当業務
| 業務内容 | 担当 |
| 企画・提案 | ○ |
| 要件定義 | ○ |
| ワイヤーフレーム設計 | ○ |
| デザイン方針・デザイン提案(設計) | ○ |
| WordPress or Shopify 構築 | ○ |
| コーディング | ○ |
| 掲載テキスト・コピー・画像等制作 | ○ |
| 内部SEO対策 | |
| モバイル表示速度改善 | |
| 品質管理 | ○ |